Antd Form.list
Antd Form.list - Web we supply a series of design principles, practical patterns and high quality design resources (sketch and axure), to help. Including data collection, verification, and styles. Web form.list use renderprops which mean internal structure is flexible. Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. Thus label and error can not have best place. You don't have to nest the sub items in. Web the trick is to use field.name in the name props of the form.item. High performance form component with data scope management.
How to Add Custom Controls with Validation inside Ant Design Form using ReactJS Antd Form
Thus label and error can not have best place. Web we supply a series of design principles, practical patterns and high quality design resources (sketch and axure), to help. Web form.list use renderprops which mean internal structure is flexible. High performance form component with data scope management. Web the trick is to use field.name in the name props of the.
Antd v4:如何在 中添加嵌套?
Web form.list use renderprops which mean internal structure is flexible. You don't have to nest the sub items in. Web the trick is to use field.name in the name props of the form.item. Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. High performance form component with data.
How to create an Ant Design Form.List with a minimum number of n fields by default
Including data collection, verification, and styles. High performance form component with data scope management. You don't have to nest the sub items in. Web form.list use renderprops which mean internal structure is flexible. Web the trick is to use field.name in the name props of the form.item.
[React] Antd Form.List 的基本使用CSDN博客
High performance form component with data scope management. Web form.list use renderprops which mean internal structure is flexible. Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. Thus label and error can not have best place. Including data collection, verification, and styles.
How to Create and Validate Ant Design Forms Antd Form Validation React Js YouTube
High performance form component with data scope management. Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. Web the trick is to use field.name in the name props of the form.item. Web form.list use renderprops which mean internal structure is flexible. Web we supply a series of design.
Reactjs Forms In Reactjs Tutorial 01 July 2020 Learn Reactjs Forms In Images
Web we supply a series of design principles, practical patterns and high quality design resources (sketch and axure), to help. Web form.list use renderprops which mean internal structure is flexible. Web the trick is to use field.name in the name props of the form.item. Web a form consists of one or more form fields whose type includes input, textarea, checkbox,.
antd Form.List 自定义add方法实现一个小例子 掘金
Thus label and error can not have best place. Including data collection, verification, and styles. High performance form component with data scope management. Web form.list use renderprops which mean internal structure is flexible. Web we supply a series of design principles, practical patterns and high quality design resources (sketch and axure), to help.
Antd Form.List validation dependencies (forked) Codesandbox
You don't have to nest the sub items in. Web the trick is to use field.name in the name props of the form.item. Thus label and error can not have best place. High performance form component with data scope management. Web we supply a series of design principles, practical patterns and high quality design resources (sketch and axure), to help.
Antd Form.List实现自定义可编辑表格 掘金
High performance form component with data scope management. Including data collection, verification, and styles. You don't have to nest the sub items in. Web we supply a series of design principles, practical patterns and high quality design resources (sketch and axure), to help. Web form.list use renderprops which mean internal structure is flexible.
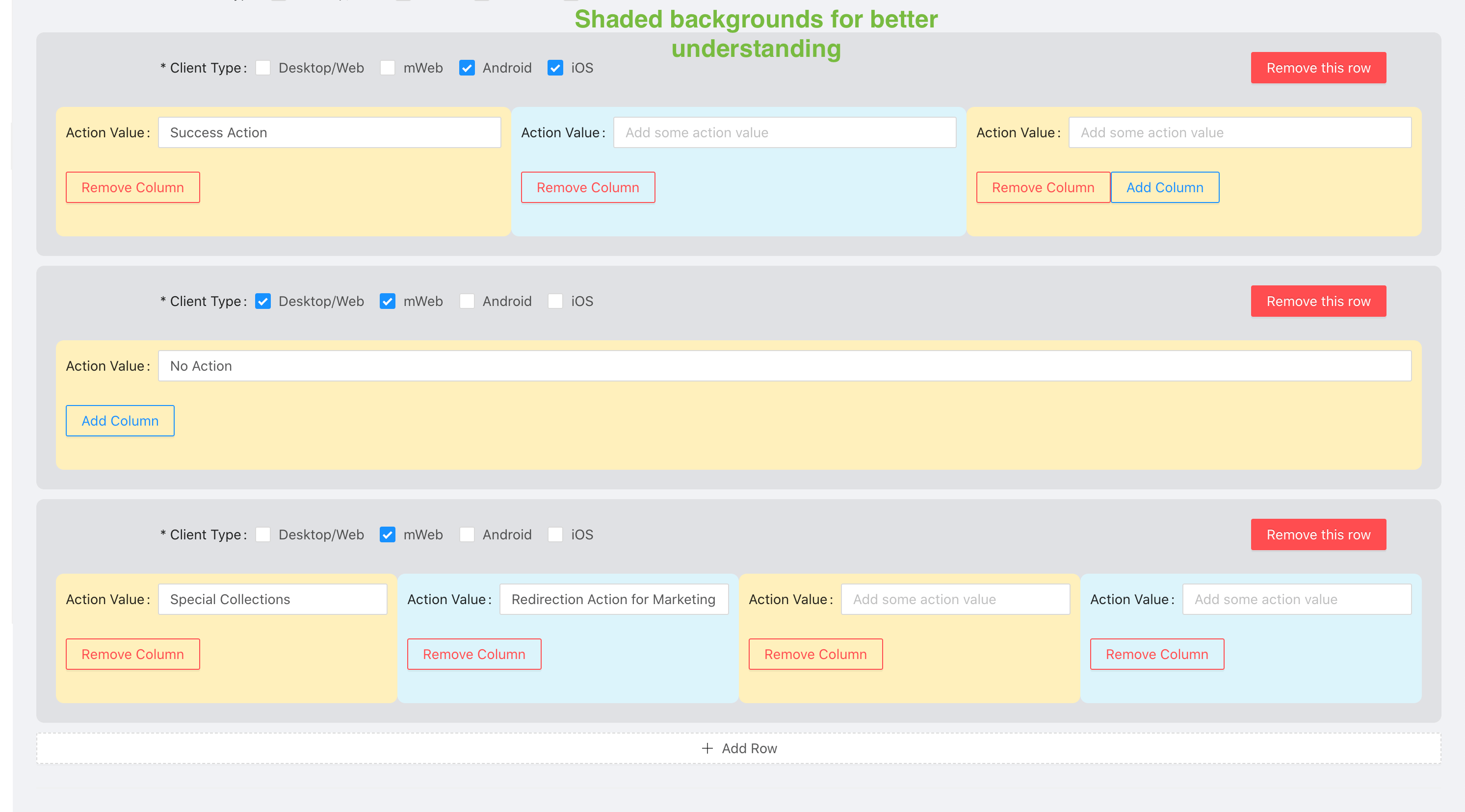
AntD Form List Multiple Form.Item Dynamic Fields Codesandbox
Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. Thus label and error can not have best place. Including data collection, verification, and styles. You don't have to nest the sub items in. High performance form component with data scope management.
Including data collection, verification, and styles. Thus label and error can not have best place. Web form.list use renderprops which mean internal structure is flexible. You don't have to nest the sub items in. Web the trick is to use field.name in the name props of the form.item. Web we supply a series of design principles, practical patterns and high quality design resources (sketch and axure), to help. High performance form component with data scope management. Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more.
High Performance Form Component With Data Scope Management.
Web form.list use renderprops which mean internal structure is flexible. Including data collection, verification, and styles. You don't have to nest the sub items in. Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more.
Web The Trick Is To Use Field.name In The Name Props Of The Form.item.
Web we supply a series of design principles, practical patterns and high quality design resources (sketch and axure), to help. Thus label and error can not have best place.




![[React] Antd Form.List 的基本使用CSDN博客](https://i2.wp.com/img-blog.csdnimg.cn/8c0d89058981444192435d8c0d8f4660.png)



