Form Inside Form
Form Inside Form - Web the html <<strong>form</strong>> element is used to create an html form for user input: Web in html nesting forms means placing one <<strong>form</strong>> element inside another is not allowed, although, multiple forms can be possible to. The element is a container for different types. Web one option is to use a element inside your form. The <<strong>form</strong>> tag is used to create an html form for user input. The element can contain one or more. Web the use is that i hooked a form into another gravity form through their filter function, but it seems my form was inside their form so it does. Web each time you want to create an html form, you must start it by using this element, nesting all the contents inside. As long as you don't use type=button it works as a.
Form Inside Table Using HTML YouTube
As long as you don't use type=button it works as a. Web the html <<strong>form</strong>> element is used to create an html form for user input: Web the use is that i hooked a form into another gravity form through their filter function, but it seems my form was inside their form so it does. Web in html nesting forms.
How to Add Form Inside a Form in SourceCodester
Web in html nesting forms means placing one <<strong>form</strong>> element inside another is not allowed, although, multiple forms can be possible to. The element can contain one or more. As long as you don't use type=button it works as a. The <<strong>form</strong>> tag is used to create an html form for user input. Web one option is to use a.
How To Add Form Inside A Form In Free Source Code Tutorials Images
Web the html <<strong>form</strong>> element is used to create an html form for user input: The <<strong>form</strong>> tag is used to create an html form for user input. Web the use is that i hooked a form into another gravity form through their filter function, but it seems my form was inside their form so it does. The element is.
How to Put a Form Inside a Form Using C SourceCodester
The element is a container for different types. Web the use is that i hooked a form into another gravity form through their filter function, but it seems my form was inside their form so it does. Web each time you want to create an html form, you must start it by using this element, nesting all the contents inside..
How to Add Form Inside a Form in SourceCodester
Web one option is to use a element inside your form. The element is a container for different types. Web the use is that i hooked a form into another gravity form through their filter function, but it seems my form was inside their form so it does. The element can contain one or more. Web in html nesting forms.
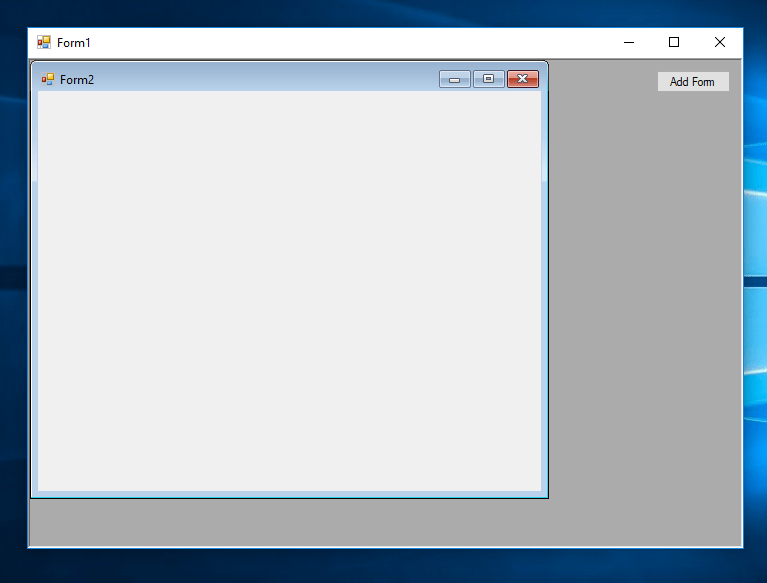
c How to display a form inside another form like Visual Studio Stack Overflow
As long as you don't use type=button it works as a. Web the use is that i hooked a form into another gravity form through their filter function, but it seems my form was inside their form so it does. Web each time you want to create an html form, you must start it by using this element, nesting all.
How to make a Form inside a Form YouTube
Web one option is to use a element inside your form. As long as you don't use type=button it works as a. The element can contain one or more. Web the use is that i hooked a form into another gravity form through their filter function, but it seems my form was inside their form so it does. The element.
How to Add Form Inside a Form in SourceCodester
Web one option is to use a element inside your form. Web in html nesting forms means placing one <<strong>form</strong>> element inside another is not allowed, although, multiple forms can be possible to. As long as you don't use type=button it works as a. The element can contain one or more. Web the use is that i hooked a form.
HTML Form Within Table HTML Form , HTML Form inside Table, HTML Table. YouTube
The element is a container for different types. Web in html nesting forms means placing one <<strong>form</strong>> element inside another is not allowed, although, multiple forms can be possible to. Web one option is to use a element inside your form. Web the html <<strong>form</strong>> element is used to create an html form for user input: As long as you.
FORM INSIDE FORM YouTube
Web each time you want to create an html form, you must start it by using this element, nesting all the contents inside. The <<strong>form</strong>> tag is used to create an html form for user input. Web one option is to use a element inside your form. The element can contain one or more. Web the html <<strong>form</strong>> element is.
As long as you don't use type=button it works as a. The element can contain one or more. Web each time you want to create an html form, you must start it by using this element, nesting all the contents inside. Web the use is that i hooked a form into another gravity form through their filter function, but it seems my form was inside their form so it does. Web one option is to use a element inside your form. The <<strong>form</strong>> tag is used to create an html form for user input. The element is a container for different types. Web the html <<strong>form</strong>> element is used to create an html form for user input: Web in html nesting forms means placing one <<strong>form</strong>> element inside another is not allowed, although, multiple forms can be possible to.
The Element Can Contain One Or More.
The element is a container for different types. Web in html nesting forms means placing one <<strong>form</strong>> element inside another is not allowed, although, multiple forms can be possible to. Web the html <<strong>form</strong>> element is used to create an html form for user input: Web the use is that i hooked a form into another gravity form through their filter function, but it seems my form was inside their form so it does.
The <<Strong>Form</Strong>> Tag Is Used To Create An Html Form For User Input.
Web each time you want to create an html form, you must start it by using this element, nesting all the contents inside. As long as you don't use type=button it works as a. Web one option is to use a element inside your form.